#96 WEB広告とバナーデザインの話
つるまう日記 2022.12.05

皆さんこんにちは。
JOETSUデジタルコミュニケーションズの岡田です。
12月に入り、街がクリスマスムード一色になってきました。
商業施設の装飾や街中のイルミネーションを見ていると、なんだかワクワクしますよね。
さて、今回のテーマは「デジタル広告とバナーデザイン」です。
WEB広告運用をしていると、ターゲティングやクリック率やコンバージョン率などに意識が向きがちになってしまいますが、実はバナーのデザインも広告の結果に大きな影響を与えます。というのも、ユーザーはクリックするかしないかを、バナーを見て判断するからです。
すなわち、バナーのデザインを見直すことで広告の効果を高めることができます。
そこで今回は、WEB広告におけるデザインの4つのポイントをご紹介いたします。
WEBバナーデザインの4つのポイント
①バナーの種類と特徴をおさえる
②基本的な構成要素をおさえる
③マーケティング視点
④ABテストによるPDCAサイクル
①バナーの種類と特徴をおさえる
媒体やデバイスによってバナーのサイズが異なります。
それぞれのサイズとその特徴を理解し、デザインを最適化しましょう。
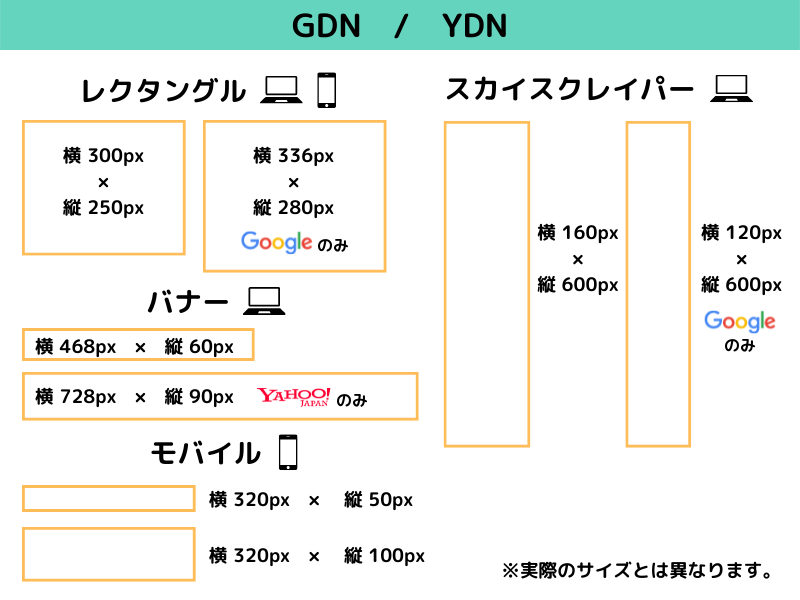
ここでは各広告媒体の代表的例をご紹介します。(※px=ピクセル)
Googleディスプレイネットワーク(以下GDN)/Yahoo! ディスプレイアドネットワーク(以下YDN)
・レクタングル(正方形に近いサイズ)
横 300px×縦 250px、横 336px×縦 280px
最もスタンダードなサイズで、PCとスマホの両方に対応している。
まずはレクタングルでデザインし、他のサイズに展開(リサイズ)することが多い。
・バナー(横長)
横 648px×縦 60px、横 728px×縦 90px
WEBサイトのヘッダーやコンテンツの途中に表示される。
横長のため、左から右への視線導線を意識する。
・モバイル(横長)
横 320px×縦 50px、横 320px×縦 100px
スマートフォンでの閲覧時に、画面下部に表示される。
表示サイズが小さいため、細かい文字やデザインは潰れて見えなくなってしまうので要注意。
・スカイスクレイパー(縦長)
横 160px×縦 600px、横 120px×縦 600px
スカイスクレイパーとは英語で「摩天楼」の意味。
PCでの閲覧時に、左右のサイドナビゲーションの位置に表示される。
縦長のため、上から下への視線導線を意識する。

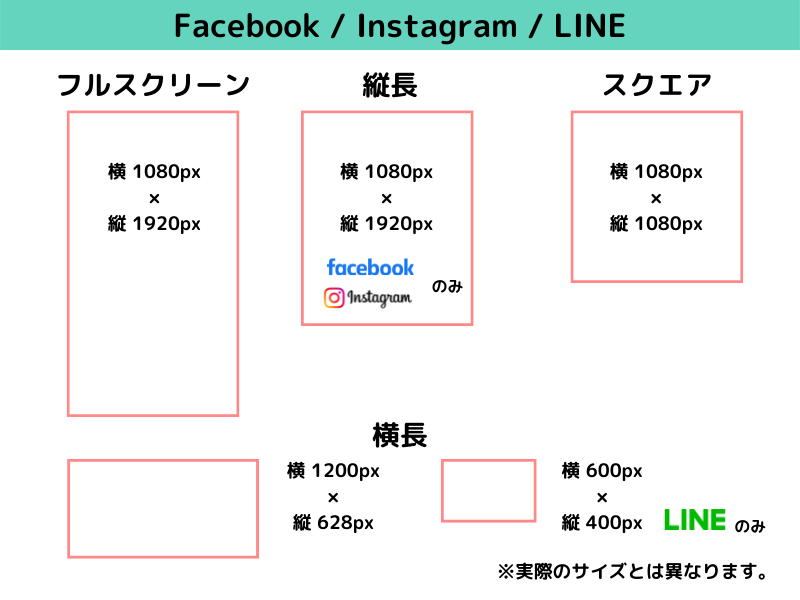
Facebook / Instagram / LINE
・フルスクリーン
推奨アスペクト比 9:16 推奨サイズ 横 1080px×縦 1920px
Facebook / Instagram / LINEのすべてで使用が可能なサイズ。
スマートフォンの画面を一面使うダイナミックなバナーで専有面積が最も多い。
ストーリーズ広告では自動で次の投稿に切り替わるため、文字量が多いとユーザーが読めない可能性がある。
・縦長
推奨アスペクト比 4:5 推奨サイズ 横 1080px×縦 1350px
Facebook / Instagramが対応している。
スクエアよりも専有面積がやや多い。
・スクエア(LINEのみサイズ固定)
推奨アスペクト比 1:1 推奨サイズ 横 1080px×縦 1080px
Facebook / Instagram / LINEのすべてで使用が可能なサイズ。
まずはスクエアでデザインし、他のサイズに展開(リサイズ)することが多い。
・横長(LINEのみサイズ固定)
推奨アスペクト比 1.91:1 推奨サイズ 横 1200px×縦 628px
Facebook / Instagram / LINEのすべてで使用が可能なサイズ。
高さがあまりないため、情報をコンパクトにまとまることが必要。
・横長
横 600px×縦 400px
LINEのみ使用可能。
配信面が小さいため、文字よりも画像を中心にしたビジュアル訴求が向いている。

②基本的な構成要素をおさえる
WEBバナーを構成する要素は大きく分けて4つあります。
バナーの目的に応じて要素を組み合わせましょう。
・キャッチコピー
ユーザーに伝えたいメッセージ。
提供する商品・サービスを通してユーザーがどのようなベネフィットを得られるのかを短く簡潔にまとめる。
・画像
商品やサービスを一目でイメージできるような画像。
バナーサイズや訴求内容に応じて、トリミングや色の調整をおこなう。
・CTA
「Call To Action」の略で「行動喚起」という意味。
「詳しくはこちら」や「資料請求はこちら」などユーザーに具体的な行動を促すためのボタンやリンクのことを指す。
・ロゴ
ユーザーが認知しやすいように会社やブランド、商品・サービスのロゴを入れる。

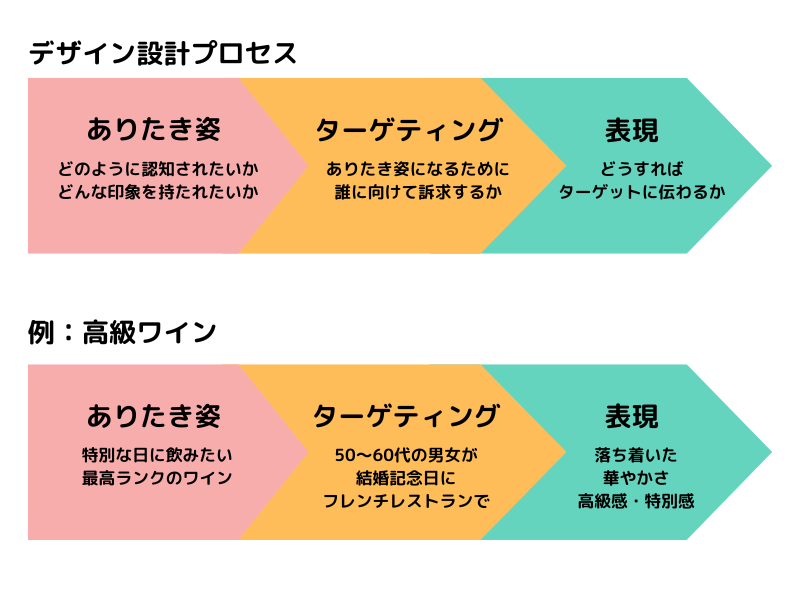
③マーケティング視点
誰に何を届けたいのか、どんなイメージを与えたいかを意識してバナーをデザインしていきます。
ありたき姿(=ユーザーにどのように認識されたいか)を整理し、どのようなデザインに落とし込むかを検討しましょう。

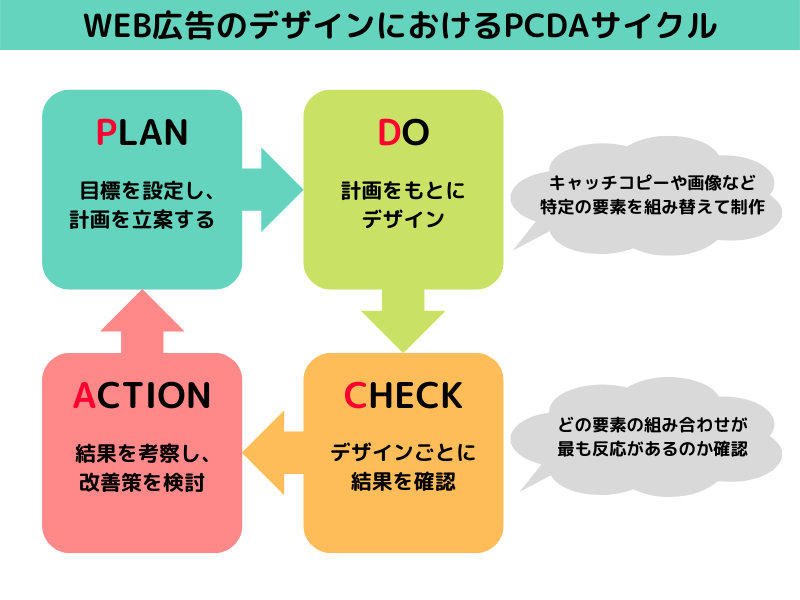
④ABテストによるPDCAサイクル
ABテストとはバナーを最適化するためのテストのこと。
特定の要素を変更したバナーAとバナーBをユーザーにランダムに表示し、その結果を比較してより高い成果を得られるパターンを見つけます。
ABテストによるPDCAサイクルを継続的に行うことで広告効果の最大化を図ります。

いかかがでしょうか。
バナーの限られたスペースの中でどんなことを伝えたいのかを整理することは、
自社のマーケティングを見直すきっかけにもなりますので、ぜひお試しください。
JOETSUデジタルコミュニケーションズではマーケティング視点で、広告バナーの制作から運用代行、レポーティングまで一気通貫してサポートしております。
・自社で広告運用しているが、効果がない
・WEB広告を活用して販路を拡大したいが、何から手をつけたらいいかわからない
・費用対効果の高い方法で集客したい
等のお悩みを抱えている企業様はお気軽にご相談ください。
岡田(ニックネーム:アボカド)